Android Webapp in 3 Minutes
I’m going to use the rails application I created on the post How to Build a Mobile Rails 3.1 App to create a simple android app. You probably can do this in less than 3 minutes, I guess.
** UPDATE **
This guide is good to get you started, but I consider it deprecated. I think the end result gives a bad user experience, since it will won’t behave as an proper mobile app, and it won’t also behave as a webpage. Worst place ever.
- First I would recommend you using responsive layout, and ditching jquery mobile.
- Instead of navigating inside a webview and emulating transitions inside it, try to use the native transitions! You already have a native layer, why don’t you open each link in a different webview and load it as a new action? Give it a try!
I’ll write an updated guide to this in the future!
Continuing
I’m using a webview and fetch data from the web, so I need to ask internet permission in the manifest:
// add this above the application tag in the AndroidManifest.xml file
<uses-permission android:name="android.permission.INTERNET"/>
It’s also necessary a webView in the main.xml layout, here is the code:
// main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<WebView android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/mainWebView">
</WebView>
</LinearLayout>
At this point, it’s possible to load the rails app into the webView: (refactoring tip: don’t hardcode your urls!)
// AndroidMobileAppSampleActivity.java
public class AndroidMobileAppSampleActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView mainWebView = (WebView) findViewById(R.id.mainWebView);
mainWebView.loadUrl("http://mobile-sample-app.heroku.com");
}
}
Because the sample webapp uses javascript, and probably every other page does too, it’s necessary to enable javascript in the webView:
// AndroidMobileAppSampleActivity.java - onCreate()
WebSettings webSettings = mainWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
The problem at this point is that, when you click in a link inside the webView, instead of navigating inside the app’s “browser” it will open the link in the actual mobile browser.
To change this behaviour, it’s necessary to create a webViewClient, and
set it as the mainWebView’s client:
// AndroidMobileAppSampleActivity.java
public class AndroidMobileAppSampleActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView mainWebView = (WebView) findViewById(R.id.mainWebView);
WebSettings webSettings = mainWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
mainWebView.setWebViewClient(new MyCustomWebViewClient());
mainWebView.loadUrl("http://mobile-sample-app.heroku.com");
}
private class MyCustomWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}
There is one more thing I would like to change. The scroll bar is getting rendered outside the page. I want it rendered inside, this would eliminate the white gap on the right. It’s just a matter of changing the scroll bar style:
// AndroidMobileAppSampleActivity.java - onCreate()
mainWebView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
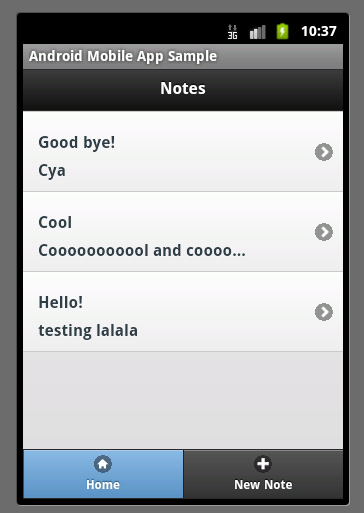
Et voila, it’s working :) I told you it would be less than 3 minutes.

It’s not as cool as a full native app but, with a good designer and some love, it may be worth. Having all the logic in your site, no need to update the app for each new feature, user authentication, … in a 3 minutes app.
